Favorite Info About How To Draw A Line In Javascript

How to draw a line in javascript.
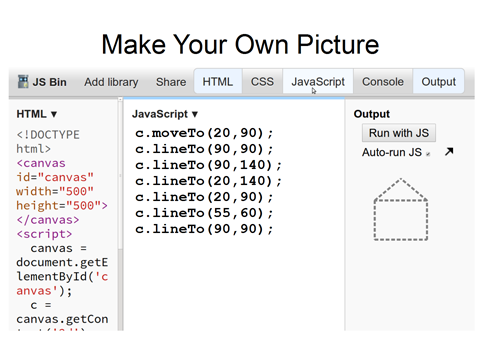
How to draw a line in javascript. To draw a line on a canvas, you use the following steps: And the circle is dragable. Second, move the drawing cursor to.
Steps for drawing a line in javascript. The lineto () method adds a new point and creates a line to that point from the last specified point in the canvas (this method does not draw the line). I want to draw a line beetween a circle everytime i add a circle on konva js.
First, create a new line by calling the beginpath () method. How do you draw a line in javascript? To create a dynamic calendar app using html css & javascript, follow the given steps line by line:
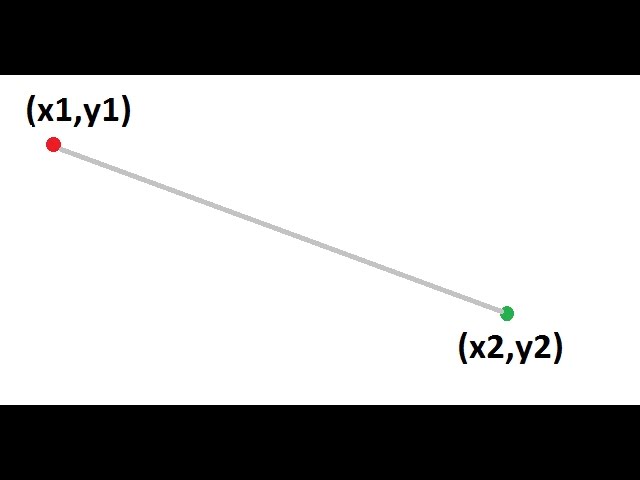
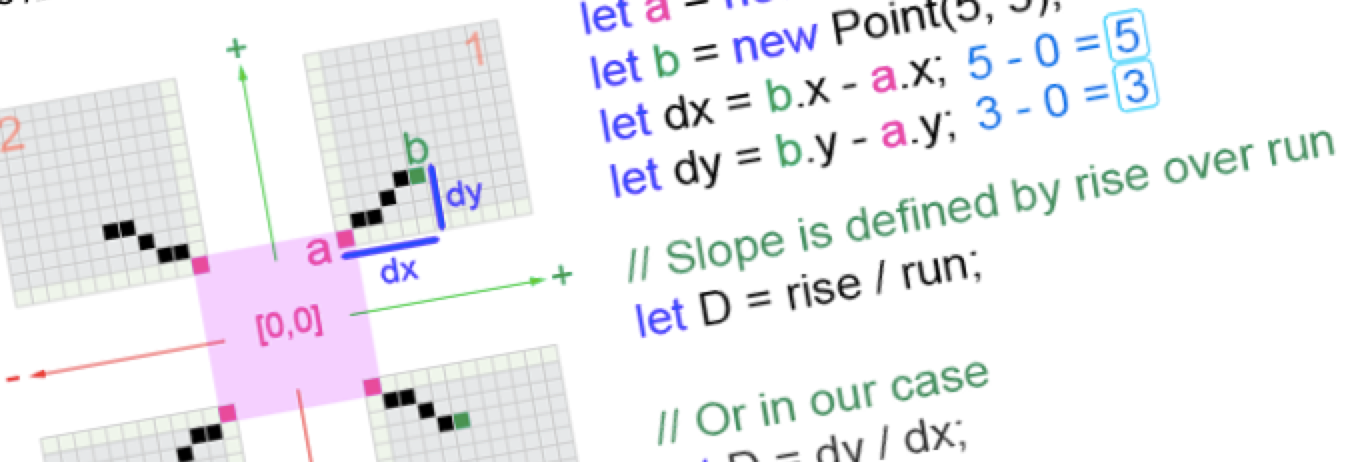
The above code is the complete code to draw a line on javascript canvas using mouse and touch events. And then we call connect with the 2 divs, the color 'green', and 5 pixels thickness to render the line connecting the 2 divs. Use the html5 canvas element, set the image as a css background to the canvas element (makes drawing the lines easier because you don't have to redraw the image).
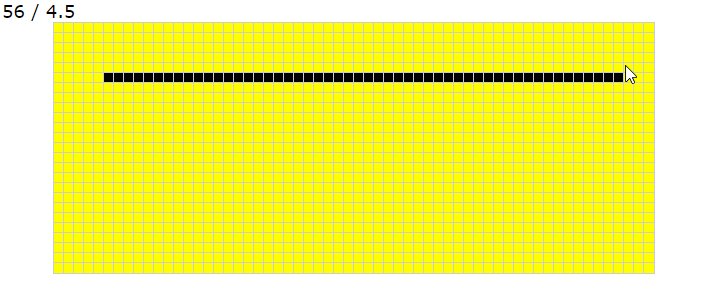
Get code examples likehow to draw a horizontal line in javascript. Trying to figure the common factors of the lines we saw above will lead us in that direction. It describes how to draw dotted lines by setting the stroke:
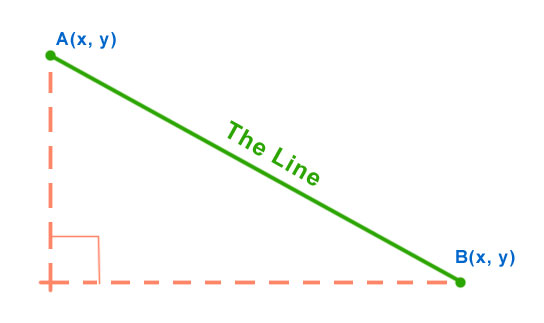
Thickness − thickness of the line in pixels. Steps for drawing a line in javascript to draw a line on a canvas, you use the following steps: So i want the line follow the circle when i drag it.
Expand | select | wrap | line numbers. First, create a new line by calling the beginpath method. The key to get a fast script, is to do the minimum.
Shift − the number of fractional bits. Second, move the drawing cursor to the point (x,y) without. This allows each line to be completely independent of the others and to be plotted in the canvas as.
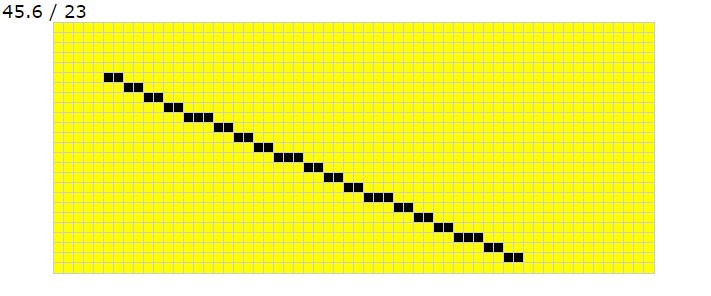
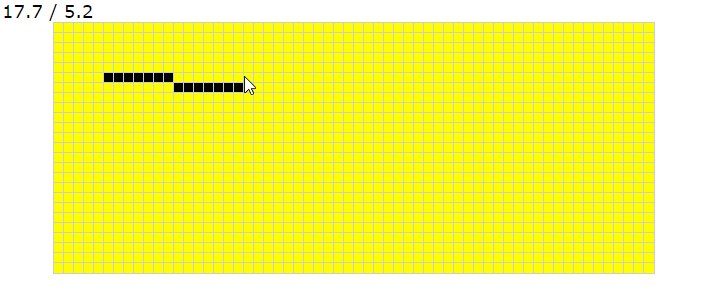
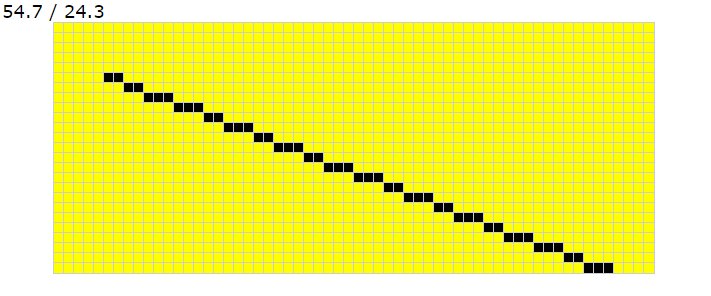
An efficient method to draw lines in javascript. Tip_length − the length of the arrow tip in relation to the arrow length. Line_type − type of the line.
You can put any name of this folder and create the below. Now we should see a green line between the 2 divs.