Fabulous Tips About How To Draw Shapes In Dreamweaver

To draw the predefined shapes.
How to draw shapes in dreamweaver. Place the insertion point where you want the image to appear in the document window and do one of the following: This feature is useful when you want to create a layout that is. Create a free website make a website make a static website host a static website make a website (w3.css) make a website (bs3) make a website (bs4) make a website (bs5).
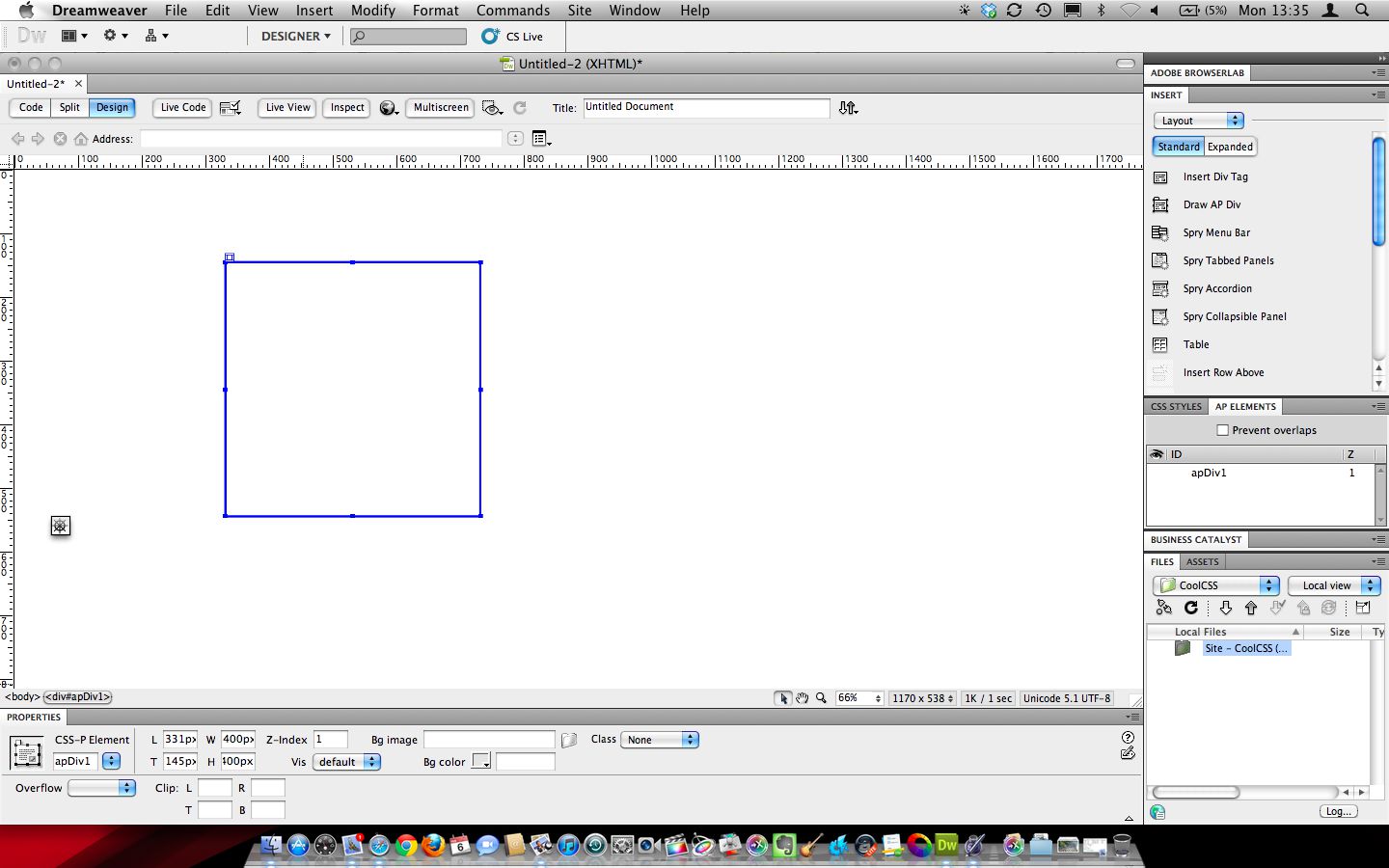
Figure 1 inserting an apdiv tag. Follow these steps to see this process in action: You can watch many shapes here.
Function draw(){ //from rectangle.html var drawing = document.getelementbyid(drawing); With a web page open in dreamweaver, choose insert > ap div (see figure 1 ). You have just made his/her face a hotspot (doesn't he/she.
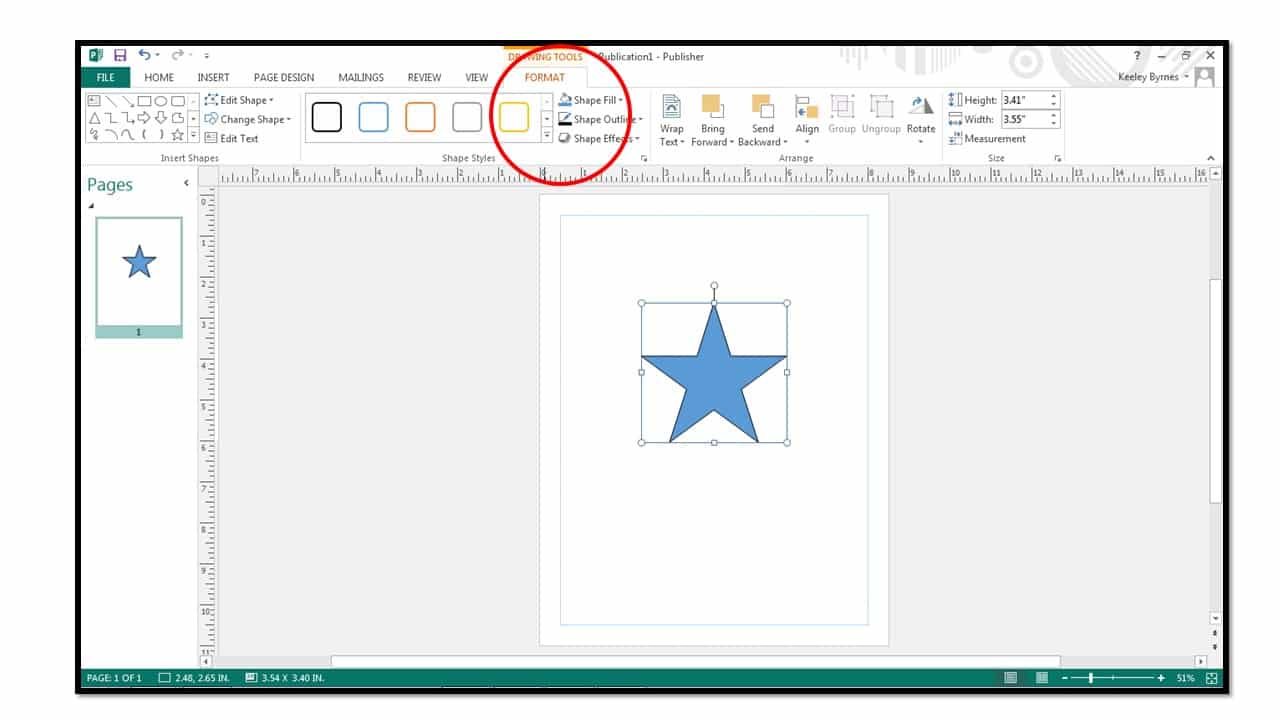
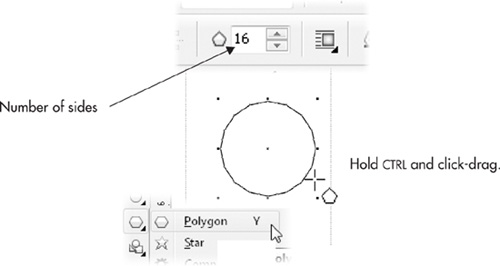
Within the toolbox, press anyone: When you need a curvy borders (as shown in the shape.png ) use. Now place your cursor anywhere on your page and.
Save buttons and then place on web page the. Learn how to create and modify horizontal rules to separate text and visual objects in dreamweaver. To create a layer, choose the layout category in the insert bar at the top of the work area and click the draw layer icon.
Using horizontal rules in dreamweaver. What you’ll learn in this dreamweaver tutorial: First you have to make buttons in photoshop or paint net (this is free to down load and almost the same as photoshop).
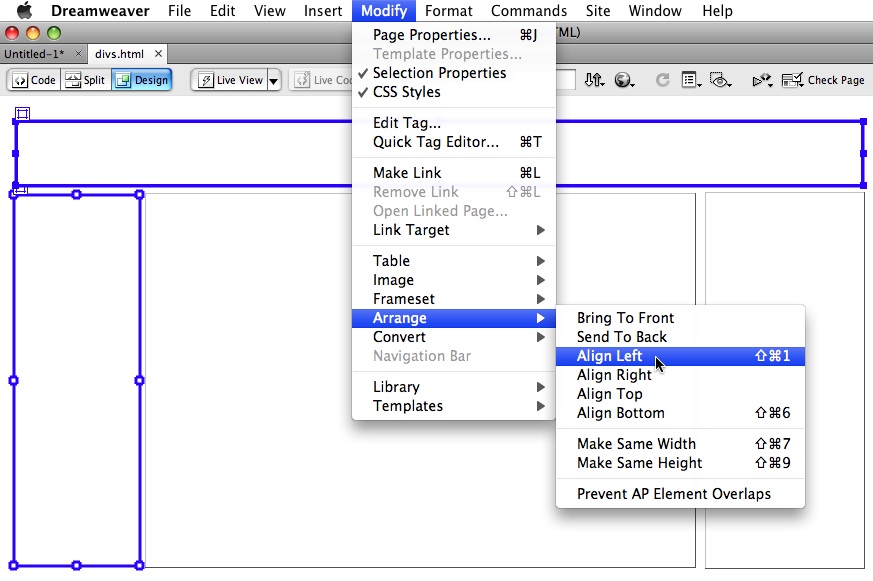
Horizontal rules (lines) are useful for. You can do it using css. Select a drawing tool (rectangle, circle or polygon) and drag the cursor over the image of a classmate's face to draw a shape.


:max_bytes(150000):strip_icc()/002-creating-image-map-with-dreamweaver-3464275-c53deb7deca841449c60a988d70e84c9.jpg)

:max_bytes(150000):strip_icc()/001-creating-image-map-with-dreamweaver-3464275-86a28bb1c77e4384a65a01a37ac952c0.jpg)


:max_bytes(150000):strip_icc()/001_creating-image-map-with-dreamweaver-3464275-69794e38a4554c6c8be42296894fd6f2.jpg)





![Solved: [Image Map] Coords - Adobe Support Community - 10757092](https://community.adobe.com/t5/image/serverpage/image-id/27924iD43BFBA3C1F4AD76/image-size/large?v=v2&px=999)
:max_bytes(150000):strip_icc()/005-creating-image-map-with-dreamweaver-3464275-e8f866298a6548319fb005a0a96b5d42.jpg)
:max_bytes(150000):strip_icc()/004-creating-image-map-with-dreamweaver-3464275-a8808b43006545a19475a76dd70e89d2.jpg)