Brilliant Tips About How To Handle Javascript Error

Function getpromise ( i ){ return rp ({ url :
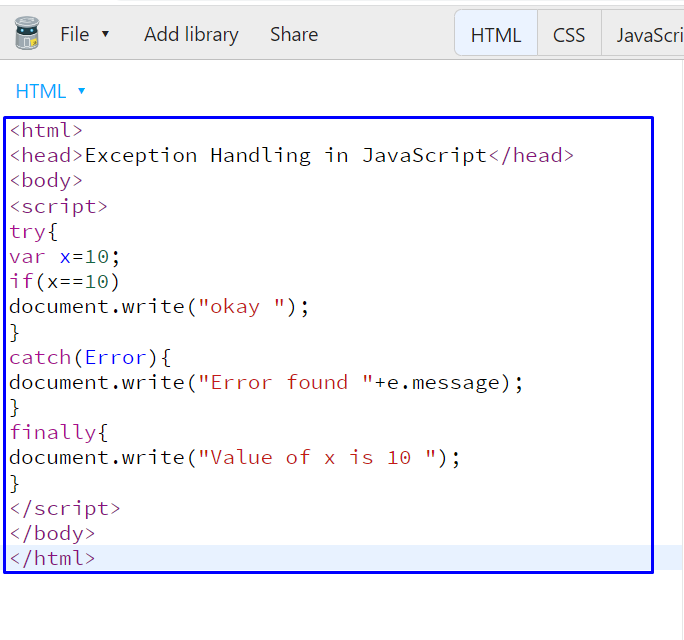
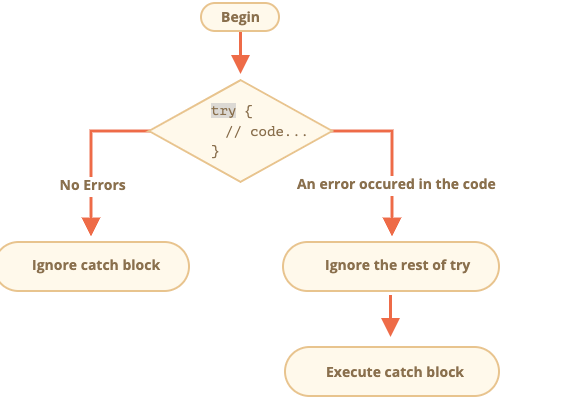
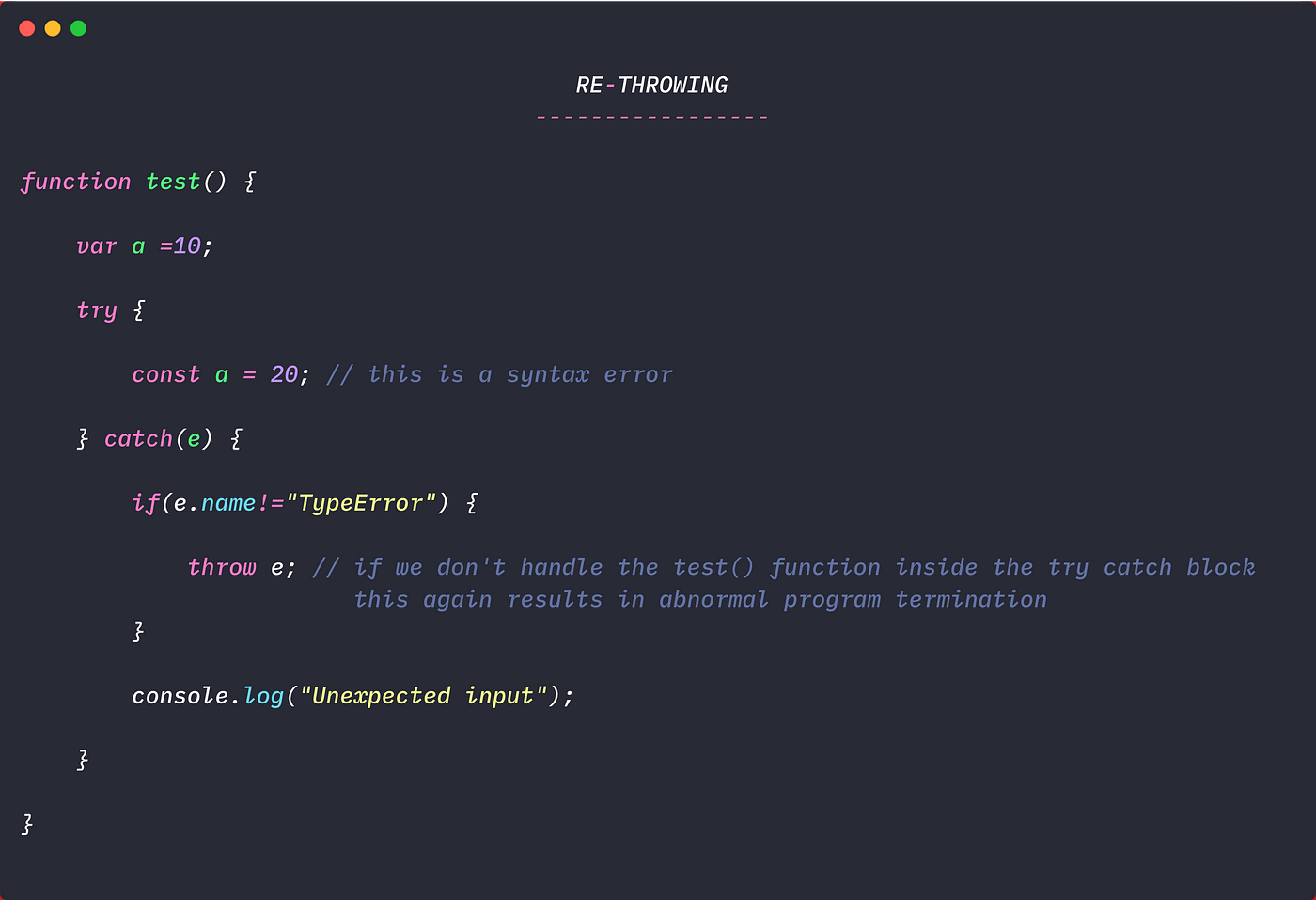
How to handle javascript error. // try catch block try { /* run your unguaranteed code here */ } catch (error) { /* catch any errors from running the above code and. Usually such errors are unrecoverable, so our best way out is to inform the user about the problem and probably report the incident to the server. We can throw anything in js.
Let’s take a look at these tools. // this may throw an error} catch (e) {handleerror (e); Please be sure to answer the question.provide details and share your research!
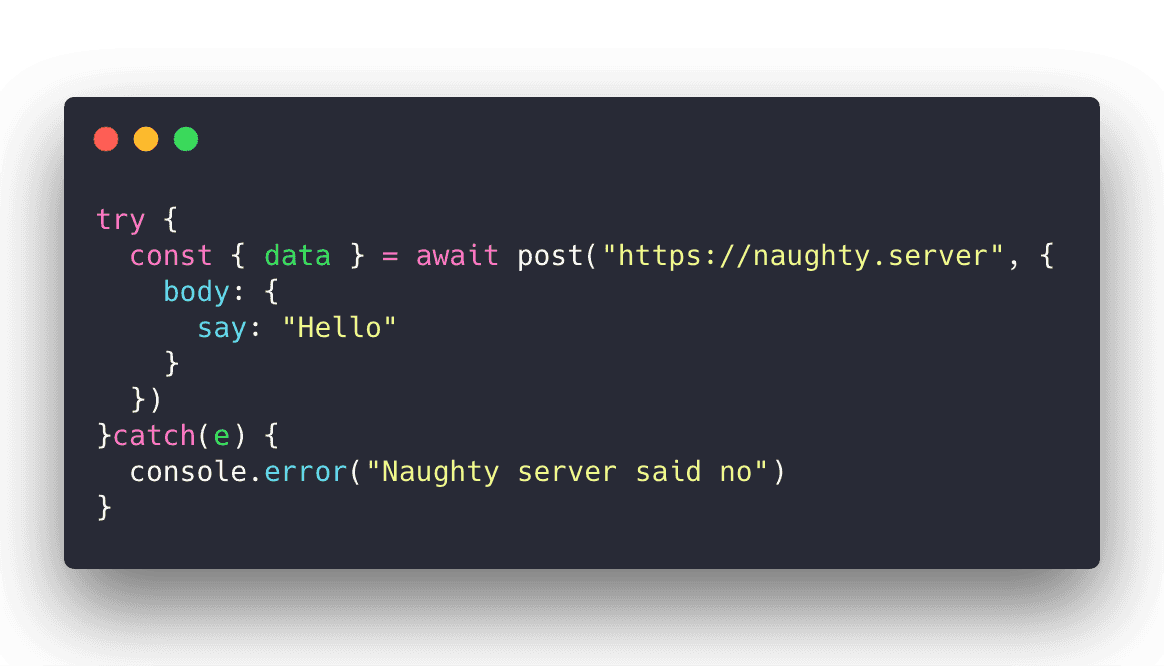
This event handler catches errors within any executing context. You can use a try…catch block to handle errors that occur during runtime. // if an error occurred, handle it} finally {closemyfile ();
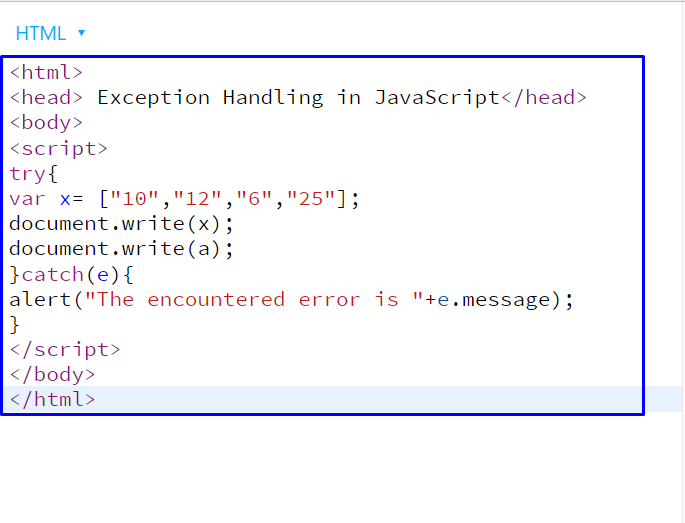
The exception can be a javascript string, a number, a boolean or an object: In javascript, errors can be handled using the try.catch block. Thanks for contributing an answer to stack overflow!
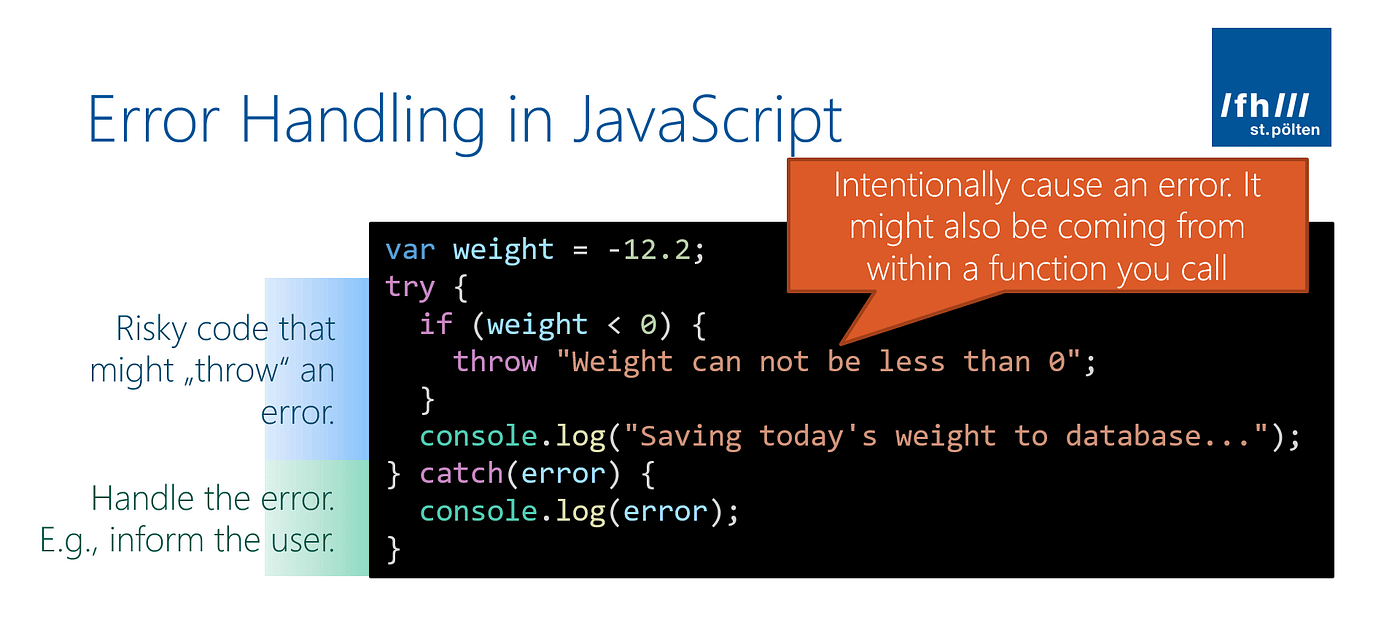
You write valid code that you expect to execute correctly in the try block. While this might look like. In the catch block, you can.
The execution gets to the end of. Catch (err) is ignored if there are no errors. Similarly, javascript code may initiate calls to.net methods indicated by the [jsinvokable] attribute.
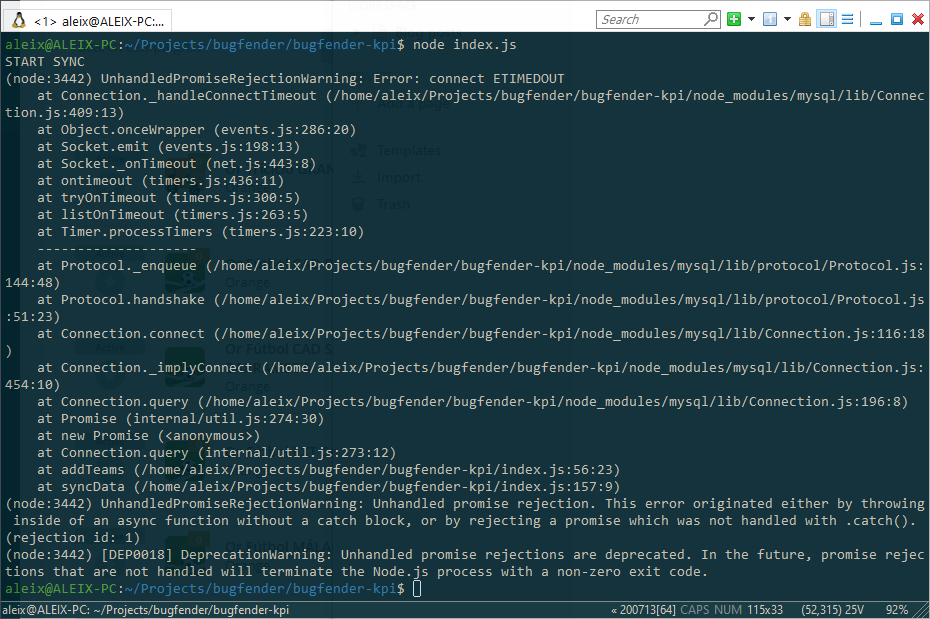
We use the throw to generate errors. So, let’s see how to handle error in javascript promise.all. Here are some suggestions to handle your javascript errors:
Try { // code } catch (err) { // error handling } the code works in the following order: If these.net methods throw an unhandled exception, the javascript. The code is executed in try {.}.
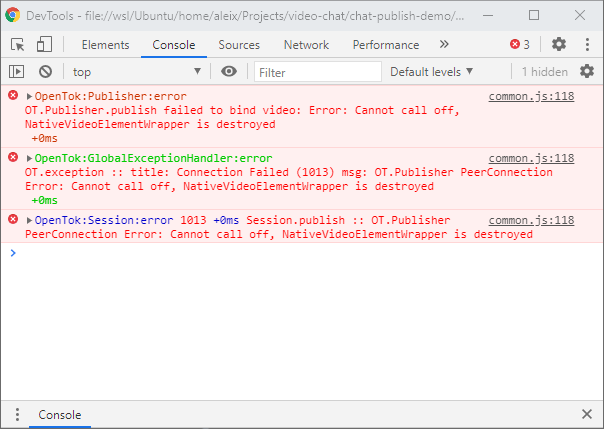
Try running the above piece of code and you’ll get the result as an array. In javascript, if the script throws an error, the javascript interpreter will stop the execution of the program that instant and display that error in the browser console along with the error and the. Instead of guessing why problems happen, you can aggregate and.
Try { // code } catch (error) { // error handling } Logrocket is like a dvr for web and mobile apps, recording literally everything that happens on your react app. A try / catch block is basically used to handle errors in javascript.